» 詳しい使用方法や、エラーで展開できない際の対応方法などはこちら
特定の色を透明にする簡易ツール(複数ファイル一括処理版)
このプログラムは、フォルダ内にある全てのPNG形式画像ファイルを開き、特定の色を透明に置き換えた上で、別のフォルダに保存する、VCSSL製の簡易ツールです。
自作ゲームやWebサイトを製作される方などは、 素材のグラフィックの背景などを透明化したい! といった場面はよくありますね。 そういった処理は大体のグラフィック系ソフトでサポートされていますが、 単純に「緑色を透明にしたい」といった変換を頻繁に行う場合などには、 わざわざソフトを立ち上げてメニューを操作して透明化して保存、という流れが地味に面倒だったもりします。 そこで、その一点のみに機能を絞った簡易ツールにしてみました。
なお、画像ファイル1個だけに対して、同様の処理を行うプログラムは、既に「 特定の色を透明にする簡易ツール 」の回で扱いました。 ファイルを1個だけ処理したい場合は、そちらをご利用ください。 今回のプログラムは、それをフォルダ内の複数ファイルに対して一括処理したい場合のために、少し改造したものです。
スポンサーリンク
使用方法
ダウンロードと展開(解凍)
まず、PC(スマホは未対応)で上の画面の「 ダウンロード 」ボタンを押してください。 するとZIP形式で圧縮されたファイルがダウンロードされます。
その後、ZIPファイルを右クリックして「すべて展開」や「ここに展開」などで展開(解凍)してください。 展開が成功すると、ZIPファイルと同じ名前のフォルダができ、その中にZIPファイルの中身が入っています。
» 展開がエラーで止まってしまう場合や、ファイル名が文字化けしてしまう場合は…
プログラムの起動
Windows をご使用の場合
上記でZIPファイルを展開したフォルダ内にある、以下のバッチファイルをダブルクリック実行してください:
もしプログラムを書き変えながら使いたい場合は、代わりに「 VCSSL_Editor__プログラム編集はこちら.bat 」を実行してください。
正常に起動できると、初回のみ、Java実行環境を入手するか等を尋ねられるので、適時答えて済ませると、プログラムが起動します。 2回目以降はすぐに起動します。
Linux 等をご使用の場合
ZIPファイルを展開したフォルダ内へコマンドライン端末で cd して、以下の通り入力して実行してください:
(プログラムの内容を書き変えながら使いたい場合は、代わりに VCSSL_Editor.jar を実行)
» javaコマンドが使用できない等のエラーが表示される場合は…
実行中にメモリー容量が不足する場合は…
このプログラムは、使い方によっては、それなりに多くのメモリーを使用します。 そのため、デフォルトのメモリー容量設定では不足する場合があります。 その場合は以下の対処方法をご参照ください:
» 実行中にメモリー容量が不足する場合(Microsoft® Windows® をご使用の場合)
» 実行中にメモリー容量が不足する場合(Linux® 等やその他のOSをご使用の場合)
※ 目安として、4288 x 2848 サイズ(約1200万画素)の写真データを加工する場合、大体 3GB(≒3000MB)くらい割り当てれば動くようです。
透明化したい色を指定
起動すると、まず透明化したい色を尋ねられるので、入力してください。 ただしここでは、色の名前ではなく、赤色/緑色/青色成分の比率を(合計3回)尋ねられるので、それぞれ 0 〜 255 の範囲で入力してください。 要するにグラフィックスを扱う方にはおなじみの、いわゆるRGB値を入力します。
※「RGB値なんて初耳!よくわからない!」という方は、下記ページで詳しい解説と色表示ツールの公開を行っていますので、まずはそちらをご参照ください。
ここでは、サンプル画像の緑色を透明化してみましょう。赤色成分は0、緑色成分は255、青色成分は0を選択します。
入力先フォルダの選択
その後は、入力先フォルダ(加工したい画像ファイルが入っているフォルダ) を指定するか尋ねられるので、 指定したい場合は「 はい 」を選択して、続けてフォルダの場所を選択してください。
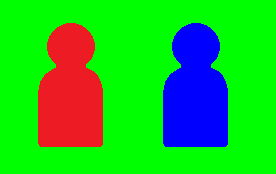
「 いいえ 」を押してスキップすると、ダウンロード・展開したフォルダ内にある「 input 」という名前のフォルダが、自動的に入力先フォルダとみなされます。 この中には以下のサンプル画像「 sample.png 」が入っているので、初めての場合はここでは「 いいえ 」を選択してみましょう。 このサンプル画像の内容は下記の通り、緑色の背景の上に人が描かれている、単純な絵です。

なお、このツールは指定色と完全に一致する色だけを透明化しますが、 元画像にはPNG形式を使用し、透明化したい部分にはむらの無い均一な色を塗ってください。 PNG以外の画像形式のファイルは、このツールでは処理対象ファイルとして認識されません。 というのも、JPEG画像などは不可逆圧縮によって、保存時にどうしても色に「むら」が生じるため、このツールでの透明化は適していないためです。
出力先フォルダの選択
続いて同様に、出力先フォルダ(加工済みの画像ファイルを保存するフォルダ) を指定するか尋ねられるので、 指定したい場合は「 はい 」を選択して、続けてフォルダの場所を選択してください。
ここでも「 いいえ 」を押してスキップすると、ダウンロード・展開したフォルダ内にある「 output 」という名前のフォルダが、自動的に入力先フォルダとみなされます。 初めての場合はここでも「 いいえ 」を選択してみましょう。
透明化処理の実行
あとは放っておけばOKです。入力先フォルダ内にある全てのPNG形式画像ファイルが、 指定色を透明化した上で、出力先フォルダ内に自動で保存されます。 その際、保存されるファイル名は、元のファイル名の末尾に「 _clear.png 」が付いたものになります。 画像形式はPNGになります。
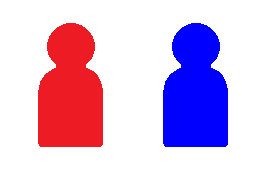
入力先&出力先フォルダの指定を「 いいえ 」でスキップした場合は、 「 input 」フォルダ内にある先ほどのサンプル画像を透明化したものが、 「 output 」フォルダ内に保存されているはずです。 その内容は下図の通りです(実際にこのツールで変換したファイルそのものを表示しています)。 ちゃんと、緑色だった部分が透明になり、背景のグレーが透けていますね。

コード解説
このプログラムのコードはVCSSLで記述されています。
指定色を、透明ではなく別の色に置き換えたいといった場合には、 プログラムのコード「 ColorToClearMulti.vcssl 」をテキストエディタで開いて改造してください。 スクリプト言語なので、コンパイラなどの別ソフトは不要で、コードを書き換えるだけでOKです。 VCSSLはC系の単純な文法の言語なので、C言語などに触れた事のある方なら簡単に読めると思います。
なお、このコードは「 特定の色を透明にする簡易ツール 」の回のコードを土台に、 複数ファイルを一括処理するように改造したものです。 具体的には、上記の回のコードの処理を関数にまとめて、フォルダ内の全ファイルに対して毎回呼び出して実行しているような流れです。 なので、最初に上記の回のコードから読み進めるほうがスムーズかもしれません。
コード全体
まずは、コード全体を見てみましょう。
以上です。大体100行くらいの比較的短いコードです。 上から下へ順に読むと、トップダウンで処理階層が深く&細かくなる流れになっています。 各部で行っている処理はコード内のコメントの通りですが、 以下では順を追ってもう少し詳しく説明します。
先頭領域
まずは、先頭の2行です。
1行目では、コードのファイルで使用している文字コード(Shift_JIS)を宣言しています。 書かなくても動きますが、書いておくと文字化けを防げます。Shift_JISの他にUTF-8も使用できます。
2行目では、グラフィックスデータを扱うための機能を提供する Graphics ライブラリを読み込んでいます。 ここで「 グラフィックスデータって一体何? 」となるかと思いますが、いわゆる画像データの事だと思ってください。 VCSSLでは、画像を読み込んだり表示したり描画したりといった事に必要なデータを、まとめてグラフィックスデータという形で扱います。
その後に読み込んでいる File ライブラリは、ファイルシステムや各ファイルの情報等にアクセスする機能を提供してくれるものです。 今回はフォルダのフルパスを取得したり、フォルダ内のファイル名の一覧を取得したり、そのファイル名が指す対象がフォルダかどうかを判定するため等に使用します。
Text ライブラリは文字列処理機能を提供してくれるもので、 今回はファイルのパスの末端に付いている拡張子が、このツールが対応しているPNG形式のもの( .png )かどうかを判定するのに使用します。
グローバル変数
続いて、グローバル変数の宣言部分です。
先頭では、入出力フォルダの指定を「 いいえ 」でスキップした際に使用する、デフォルトの入出力フォルダを、定数(const)として定義しています。 なお、名前の末尾に付いている「 DIRECTORY 」は「 ディレクトリ 」と読みますが、これは「 フォルダ 」のちょっと堅い読み方のようなものと思ってください。
その後は、変換する元の色のRGBA値を格納する変数 fromRed, fromGreen, fromBlue, fromAlpha を宣言しています。 あまりグローバルに書き換え可能な変数を置くのは行儀がよくないので、 これも定数 (const) にしたい気もしますが、実行時にユーザーが値を入力するので普通の変数になっています。 その後も続いて、変換後の色のRGBA値を格納する変数 toRed, toRed, toRed, toRed を宣言しています。
ユーザーによるRGBA値の入力は、宣言行で input 関数を呼んでその場で行ってしまっています。 このようにグローバル領域に書いた処理は、タイミング的には main 関数の実行よりも先に行われます。
本当はこれらのRGBA値はグローバル変数である必要は無く、main 関数内でローカルに宣言して下層の関数の引数に渡せば(行儀的にも)よいのですが、 こういう短い簡易ツールのコードであまり堅くするのも改造や流用時に面倒になりそうなので、パラメータのまとめ書きっぽくグローバルに置いています。 もし変換する元の色を決め打ちしたかったり、変換後の色を(透明ではなく)別の色にしたい場合は、このあたりの宣言行の右辺を書き換えてください。
全体の処理の大枠になっている main 関数
続いて main 関数です。C言語などではおなじみですが、 main 関数は、プログラム実行時に自動で呼び出される関数です。 ここには処理全体の最も上層になる、大枠的な処理を書いています。
頭のほうでは、まず入出力フォルダのフルパスを格納する変数を宣言し、そこにデフォルトの入出力フォルダのフルパスを getFilePath 関数で取得して代入しています。 続いて、ユーザーに入出力フォルダを指定したいか尋ねて、「 はい 」が選択された場合は、choose 関数でユーザーに選んでもらったフォルダのパスで上書きしています。
そして、入出力フォルダのフルパスを引数として processAllFiles 関数を呼び出しています。 これはこのコード内で宣言されている関数で、詳細はすぐ後で解説しますが、 フォルダ内の全ファイルを走査し、それぞれに透過処理を実行する処理をまとめたものです。 このツールの目的となっている処理ですね。
その処理が終わると、ユーザーに pop 関数で処理完了を通知しています。 大枠の処理はこれで終わりです。
最後に exit 関数などでプログラムを実行終了してもいいのですが、 そうすると自動でウィンドウが閉じてしまい、ユーザーが処理済みファイルの一覧を確認できなくなってしまうので、 ここでは処理完了メッセージを出すのに留めています。 ユーザーがウィンドウを手で閉じた時点で、プログラムが終了します。
フォルダ内の全ファイルを走査し、透過処理を実行する processAllFiles 関数
続いて、上で見た main 関数の中から呼んでいた、processAllFiles 関数を見てみましょう。 この関数は、引数 inputFilePath に入力先フォルダ、 outputPath に出力先フォルダを受け取ります。 そして、入力先フォルダの中にある全てのPNG形式画像ファイルに対して、透過処理を実行した上で、出力先フォルダに保存します。
先頭では、まず入力先フォルダ内の全ファイルの名前一覧を、listDirectory 関数で配列として取得し、 その要素数 = ファイルの個数を変数 fileN に控えています。 続く for 文で、それらのファイル名を1個1個辿っていっています。
for 文の冒頭で、ファイル名に入力フォルダのパスを結合し、ファイルパスに変換した変数 inputFilePath を宣言しています。 そして、直後の if 文でその内容を検査し、このツールの処理対象ファイルかどうかを判定しています。
if 文の条件式を日本語にすると「 inputFilePath の指すファイルがフォルダではなく、かつ、inputFilePath の内容が『 .png 』で終わる場合」となります。 前半の条件は、入力フォルダ内でさらにフォルダがある場合に、それを処理対象から除外するためのものです(当然、フォルダを画像ファイルとして開く事はできません)。 後半の条件は、フォルダ内の色々なファイルの中で、PNG形式の画像ファイルだけを処理対象に含めるためのもので、拡張子の一致確認をしています。
if 文の { 〜 } の内側は、処理対象ファイルに対して行う処理が書かれています。 まず出力ファイル名とそのフルパスを用意した上で、 ユーザーが処理結果を確認しやすいように、処理対象ファイルの入出力先パスを println関数で画面上に表示しています。
そして、引数に処理対象ファイルの入出力先パスを渡して、processFile 関数を呼び出しています。 これもこのコード内で宣言されている関数で、詳しくはすぐ後で説明しますが、このツールの中核である、ファイルの透過処理を行います。
processAllFiles 関数の中身は以上です。 つまるところ、このプログラムの流れとしては、入力先フォルダ内の全ファイルに対して、処理対象ファイルかどうかを確認し、 もしそうであれば、そのファイルに processFile 関数の処理を適用する、という具合になっています。
画像ファイル1個を読み込み、透過処理を行って保存する processFile 関数
それでは最後に、肝心の processFile 関数の中身を見てみましょう。 この関数は、引数 inputFilePath に入力ファイルのパス、outputFilePath に出力ファイルのパスを受け取ります。 そして、入力ファイルを画像ファイルとして開いて、色の変換処理(=透過処理)を行い、 それを出力ファイルパスの場所に、PNG形式画像ファイルとして保存します。
この通り、意外と簡素ですね。 それもそのはず、そもそも Graphics ライブラリの標準機能の中に、 「 ある画像データの中の特定の色を、別の色で置き換えた内容で、新しい画像データを作る 」という処理が最初からあるからです。
ここでVCSSLでは画像データの事をグラフィックスデータと呼ぶので、以下でもそのように呼びましょう。
この関数内の先頭の3つの文で、 「 入力ファイルパスの指す画像ファイルを開いてグラフィックスデータを取得し、 その色を変換したグラフィックスデータを生成した上で、 それを出力先ファイルパスの場所にPNG形式で保存する 」という事を行っています。 ちょっとあっけないですが、それだけです。
最後の2行は、使い終わったグラフィックスデータを破棄(解放)しています。 プログラムの実行終了時にも自動で破棄されますが、 グラフィックスデータはメモリー容量を結構使用するので、 特にたくさんのファイルを処理する場合などには、なるべくいっぱいいっぱいにならないように、 このようにこまめに破棄します。
と、以上の通り説明した processFile 関数内の処理が、フォルダ内の全ての画像ファイルに対して(processAllFiles関数内のループから呼び出される事によって)実行されます。 全画像ファイルに対して処理が終わると、processAllFiles関数のループを抜けて、main 関数の終端に達し、全体の処理は終了します。
( ただし、プログラムを終了させる exit 関数などは呼んでいないので、その後もユーザーがコンソール画面を手動で閉じるまでは、プログラムは「何もしない」状態で待機し続けます。 これは、処理された画像ファイルの一覧を、ユーザーがコンソール画面上でゆっくり確認できるように、あえてそうしています。)
コード内容は以上です。
ライセンス
このVCSSL/Vnanoコード( 拡張子が「.vcssl」や「.vnano」のファイル )は実質的な著作権フリー(パブリックドメイン) である CC0 の状態で公開しています※。 記事中にC言語/C++/Java言語などでのサンプルコードが掲載されいてる場合は、それらについても同様です。 そのままでのご利用はもちろん、改造や流用などもご自由に行ってください。
※ ただし、このコードの配布フォルダ内には、ダウンロード後すぐに実行できるように、 VCSSLの実行環境も同梱されており、そのライセンス文書は「 License 」フォルダ内に同梱されています (要約すると、商用・非商用問わず自由に使用できますが、使用の結果に対して開発元は一切の責任を負いません、といった具合の内容です)。 配布フォルダ内の各構成物の一覧やライセンスについては「 ReadMe_使用方法_必ずお読みください.txt 」をご参照ください。
※ Vnano の実行環境については、別途スクリプトエンジンのソースコードも一般公開しており、 何らかのソフトウェア内に組み込んでご利用いただく事も可能です。詳細はこちらをご参照ください。
この記事中の商標などについて
- OracleとJavaは、Oracle Corporation 及びその子会社、関連会社の米国及びその他の国における登録商標です。文中の社名、商品名等は各社の商標または登録商標である場合があります。
- Windows は、米国 Microsoft Corporation の米国およびその他の国における登録商標です。この記事は独立著作物であり、Microsoft Corporation と関連のある、もしくはスポンサーを受けるものではありません。
- Linux は、Linus Torvalds 氏の米国およびその他の国における商標または登録商標です。
- その他、文中に使用されている商標は、その商標を保持する各社の各国における商標または登録商標です。
|
画像を任意サイズに拡大・縮小する簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内にある全ての画像ファイルを開き、任意のサイズに拡大・縮小して、別のフォルダに保存する簡易ツールです。 |
|
画像を任意サイズに拡大・縮小する簡易ツール |
|
|
|
画像ファイルを開き、任意のサイズに拡大・縮小して、別名で保存する簡易ツールです。 |
|
画像の矩形(四角形)領域を切り抜く簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内にある全ての画像ファイルを開き、その中の矩形(四角形)領域を切り抜いて、別のフォルダに保存する簡易ツールです。 |
|
画像の矩形(四角形)領域を切り抜く簡易ツール |
|
|
|
画像ファイルを開き、その中の矩形(四角形)領域を切り抜いて保存する簡易ツールです。 |
|
連番画像をアニメーション再生する簡易ツール |
|
|
|
フォルダ内の連番画像ファイルを、動画への変換不要で、そのままアニメーションとして再生できる簡易ツールです。 |
|
条件を満たす色を透明にする簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内の全画像ファイルに対して、条件を満たす範囲の色を透明に置き換え、別のフォルダに保存する簡易ツールです。 |
|
特定の色を透明にする簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内にある全てのPNG形式画像ファイルを開き、特定の色を透明に置き換えた上で、別のフォルダに保存する簡易ツールです。 |
|
条件を満たす色を透明にする簡易ツール |
|
|
|
画像ファイルを開き、指定された条件を満たす色を透明に置き換えて保存する簡易ツールです。 |
|
特定の色を透明にする簡易ツール |
|
|
|
画像ファイルを開き、特定の色を透明に置き換えて保存する簡易ツールです。 |
|
2DCGと3DCGの合成 |
|
|
|
2DCGと3DCGを一枚に合成し、画面に表示するプログラムの例です。 |
|
RGBやカラーコードの色表示と相互変換ができる簡易ツール |
|
|
|
RGB値とカラーコードから、GUI画面上で色の表示や相互変換を行う事ができる簡易ツールです。 |
|
頂点配列によるモデルの変形アニメーション |
|
|
|
頂点配列によってモデルを変形アニメーションさせるサンプルです。 |
|
頂点配列によるモデルの作成(四角形格子メッシュ形式) |
|
|
|
四角形格子メッシュの形式で、頂点配列からモデルを作成するサンプルです。 |